Abbiamo installato wordpress in una cartella non nella root del server tipo http://www.tuosito.it/directory
—-ora vogliamo che sembri installato nella root
Le istruzioni sono presenti già nel pannello di amministrazione, ma per chi è pigro o si trova in difficoltà, vi riporto i semplici passi da seguire (nè uno più nè uno meno), per spostare il sito. Innanzitutto: NON SPOSTATE NIENTE, non spostate intere directory sulla root pensando che magicamente poi tutto funzioni come per un sito statico, perchè NON LO E’, ma seguite quello che vi sto per scrivere.
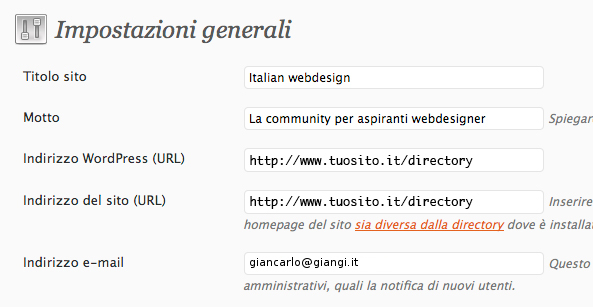
a ora immagine sotto come appare installazione nella directory alla voce Impostazioni > Generale

Questo è il pannello Impostazioni > Generale così come vi si presenterà se avete lavorato in una cartella diversa dalla root del sito.
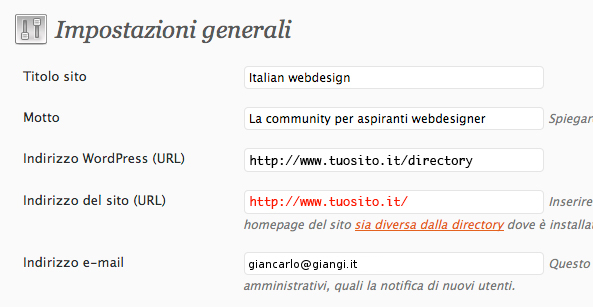
Il primo passo da fare è quello di modificare l’indirizzo del sito. ATTENZIONE: SOLO L’INDIRIZZO DEL SITO e non di WordPress, pertanto:
e confermate.

Dopodichè non spaventatevi se vedete error 500: è perfettamente normale, perché in questo momento avete modificato il file .htaccess, che dovrete copiare, insieme al file index.php, nella root principale. Solo questi due files pertanto, e non tutto il sito 😉
Quello che ho fatto sopra da panello amministrativo va ha modificare :
tabella wp_option (il wp_ lo cambio quando Voglio la tabella é option) nelle riche
siteurl http://www.tuosito.it/directory
home http://www.tuosito.it
Fatto ciò, editate il file index.php che avete messo nella Root e modificatelo aggiungendo le seguenti righe:
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
trasformandola in:
require( dirname( __FILE__ ) . ‘/directory/wp-blog-header.php’ );
Guida ufficiale alla pagina del codex wordpress https://codex.wordpress.org/Giving_WordPress_Its_Own_Directory
Guida Ufficile Modificare Url delk sito Codex wordpress https://codex.wordpress.org/it:Modificare_l%27URL_del_sito
